Онлайн HTML редакторы кода Blog
Содержание
Более того, по умолчанию он поддерживает Git; у него есть отдельный Git View, в котором вы можете запускать разные команды Git. Его пользовательский интерфейс хорошо спроектирован, так как вы можете разделить интерфейс на разные панели, чтобы легко сравнивать разные файлы. Sublime Text – великолепный многоплатформенный текстовый редактор, в котором есть большое количество полезных команд для повышения эффективности.
- В этом обзоре мы подобрали популярные редакторы кода, которые актуальны в 2022 году.
- Изначально ДжаваСкрипт планировали назвать LiveScript, но из-за большой популярности Джава решили процитировать его в названии.
- Ну эклипс хоть и в основном для джавы, но есть куча плагинов в т.ч.
- Поскольку Atom предоставляет разработчикам множество расширенных функций, он быстро стал одним из самых популярных редакторов кода.
- Инструмент телетайпа — позволяет сотрудничать с другими разработчиками из редактора.
- Код Visual Studio полностью настраивается; вы можете найти множество различных тем и плагинов на официальном сайте.
Использование подходящего редактора кода – это отличный способ обеспечить эффективный и продуктивный процесс разработки. Они также предоставляют широкий ассортимент инструментов, которые уменьшают количество шагов, необходимых для выполнения определенных задач. TextPad – это гибкий текстовый редактор для Windows, который имеет встроенный файловый менеджер, механизм поиска и замены, запись макросов с помощью нажатия клавиш. Доступно перетаскивание и редактирование между файлами, что также отлично работает с большими файлами.
В Sublime Text можно разделить экран на несколько блоков и одновременно писать код для разных языков. FTP/SFTP — позволяет подключаться к удаленным серверам с помощью протоколов FTP и SFTP, чтобы загружать и редактировать файлы прямо из Aptana Studio. PHPUnit — позволяет выполнять тесты для PHP-кода непосредственно из Aptana Studio. Git — позволяет интегрировать Git в редактор и работать с репозиториями непосредственно из программы.
Notepad++
Bluefish — это бесплатный открытый редактор, с которым можно редактировать HTML, CSS и JavaScript, а также PHP, Ruby и другие языки разметки и программирования. Live Server — позволяет автоматически перезагружать страницы браузера при изменении кода. Чтобы расширить возможности редактора, есть множество разнообразных плагинов, которые можно установить с площадки marketplace.visualstudio.com.

Git — позволяет работать с Git-репозиториями непосредственно из Brackets. В общем, Visual Studio Code — это мощный и одновременно легкий инструмент с огромным количеством расширений, которые позволяют настроить редактор под ваши потребности. Bracket Pair Colorizer — добавляет цветную подсветку парных скобок, что облегчает работу с вложенными элементами. GitLens — добавляет больше возможностей для работы с Git, например показывать информацию об авторах, ветвях и комитах.
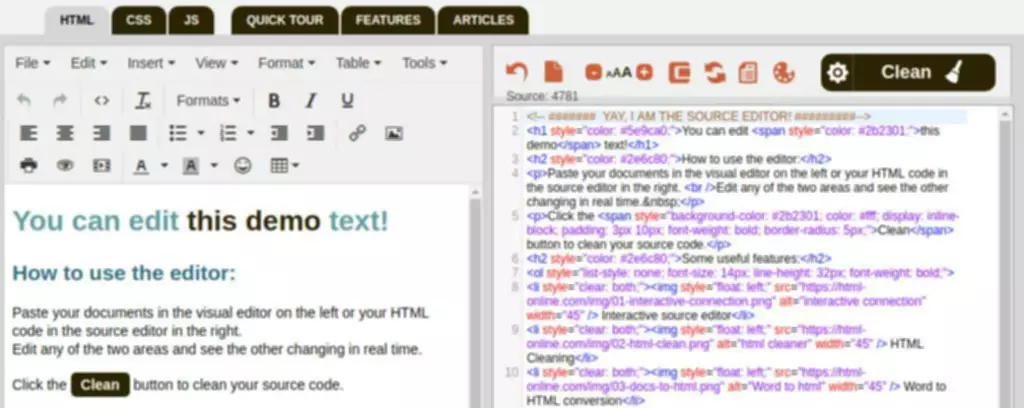
Легкость работы и онлайн просмотр кода
Komodo Edit – бесплатный редактор кода для Windows, Mac и Linux. NetBeans — это бесплатная, простая в использовании IDE, которая хорошо работает с JavaScript, HTML, PHP, C и C ++. Помимо поддержки рядаразличных языков программирования, он также доступен на английском, бразильском португальском, японском, русском и упрощенном китайском. NetBeans не идеален для тех, кто только начинает программировать, поскольку пакет может быть сложно настроить. IntelliJ IDEA — этоJava-ориентированная IDE, предназначенная для максимальной производительности. Одной из лучших особенностей этой IDE является ее способность автоматически добавлять удобные инструменты, соответствующие контексту.
CodeLobster в базовой версии бесплатен (в отличие от вебшторма, как по-мне единственное его преимущество перед ним). Правда упомянутая поддержка многих популярных фреймворках появляется вроде только при покупке фулл-версии (хотя она вроде недорогая). А так, как по-мне, CodeLobster в бесплатной редакции больше смахивает просто на продвинутый редактор, нежели на полноценную идешку (как оно в фулл-версии не знаю). Отсюда я бы сказал, что каких-то преимуществ перед полноценной идехой (какой является вебшторм) у кодлобстера нету (хотя он вроде бы неплохой сам по себе). Конечно можно покрасноглазить ночь-другую и сделать из vim, notepad++ и им подобных редакторов что-то, что будет напоминать IDE.

С недавних пор я ещё и преподаватель в школе программирования Elbrus Bootcamp, поэтому статья написана с расчётом на начинающих веб-разработчиков – таких, как наши студенты. Бытует мнение, что на JavaScript можно работать только в браузере. В далеком 1995 году компания Netscape решила улучшить скромный внешний вид браузера и создала JS, для того чтобы на страничку можно было “добавить снег”. С момента создания JavaScript прошло 26 лет, JS вырос с “игрушечного” языка для украшения браузера до “вездесущего”, применяемого для создания больших и сложных веб-приложений.
Code::Blocks
На официальном сайте можно найти готовые Eclipse IDE для C, 1C, C++, Python, Java, JavaScript и других языков. Brackets был специально создан Adobe Systems для визуальный редактор javascript веб-дизайнеров и интерфейсных разработчиков. Это может быть идеальный редактор исходного кода для вас, если вы в основном выполняете интерфейсную работу .

Разработанный на основе популярного редактора ST Atari ST, Vim представляет собой гибкий текстовый редактор с открытым исходным кодом, который имеет 12 различных режимов редактирования. Редактор WeBuilder позволяет создавать веб-страницы и редактировать код гораздо быстрее и проще чем другие аналогичные приложения. Из полезных https://deveducation.com/ встроенных функций редактора он умеет работать со снипетами кода для быстрой вставки повторяющихся элементов. Есть возможность запускать интерпретаторы разных языков программирования непосредственно из редактора, что позволяет дебажить код. Также в Notepad++ вы можете создавать макросы, автоматизирующие повторяющиеся задачи.
CoffeeCup HTML Editor
С этой функцией вы сможете быстрее работать над проектами с повторяющимся кодом. BlueGriffon, как и другие визуальные редакторы HTML, имеет опцию WYSIWYG. WYSIWYG — это аббревиатура от фразы «What You See Is What You Get», что означает «то, что вы видите, то и получите». С этой функцией можно редактировать страницы в том же формате, в котором они отображаются в браузере. Вы сможете сразу увидеть, как будет выглядеть страница, если добавить новый элемент или изменить существующий.
Что такое API: зачем используется программистами и базовые основы работы с ним
Поэтому он идеально подходит для разработки мобильных, десктопных и веб-приложений. Установить можно как платную версию – Ultimate, так и бесплатную – Community. Достаточно быстрый и функциональный редактор от компании Microsoft.
Web Academy Club в компании Ciklum
Один из самых популярных редакторов кода среди начинающих и профессионалов. Программа с открытым исходным кодом, доступна на всех платформах. BlueGriffon — это бесплатный HTML-редактор с визуализацией для веб-разработки с поддержкой HTML, CSS, JavaScript и других языков программирования и разметки.
Введите код из sms
Есть функция Live-просмотра, с помощью которой вы можете в режиме реального времени просматривать изменения, вносимые на страницу. CSS pro — добавляет дополнительные возможности для редактирования CSS-стилей. Browser Preview — дает просматривать HTML/CSS/JS файлы в браузере без выхода из редактора. Komodo Markdown Viewer — просмотр и редактирование файлов Markdown прямо в редакторе. К сожалению, в CoffeeCup HTML Editor нет возможности устанавливать плагины, так что вы ограничены теми функциями, которые уже есть в редакторе.
VSCode — самый популярный редактор кода среди веб-разработчиков. Вы можете использовать его с нуля, однако со временем его базовых функций станет недостаточно. Рассказываю, как сам докрутил этот редактор под свои потребности. Использование массивов позволяет реализовать разные функции веб-ресурса, от демонстрации альбома до учета публикаций пользователя.
